WordPress Custom Post Templates erstellen

Seit WordPress 4.7 gibt es nun endlich die Möglichkeit individuelle Seiten-Templates auch für die Beträge (und natürlich auch alle anderen Post Typen) zu erstellen.
Mit Vorlagen kannst du nun deinen Beiträgen einen individuellen Look verpassen. In diesem Artikel zeige ich dir die Grundlagen zur Erstellung von eigenen Beitragsvorlagen.
Um eigene Vorlagen zu erstellen musst du die WordPress Theme Dateien bearbeiten. Du solltest also ein paar grundlegende HTML, PHP, WordPress und CSS Kenntnisse haben.
Wann setzt man individuelle Artikel-Vorlagen ein?
Manchmal schreibt man Beiträge, die vom Aussehen her einfach anders sein sollen, als die Standard-Artikel. Das könnten beispielsweise Featured Posts, Gastbeiträge, Produktreviews oder andere sein.
Deiner Kreativität sind hier kaum Grenzen gesetzt. Und genau an dieser Stelle kommen individuelle Artikel-Vorlagen ins Spiel. Vielleicht hast du bereits mit individuellen Page Templates gearbeitet. Die Erstellung von Custom Post Templates ist nahezu identisch.
Ein Custom Post Template anlegen
Um ein Custom Post Template anzulegen, benötigst du einen Text Editor wie beispielsweise Notepad++ und fügst dort den Code gemäß dem folgenden Aufbau ein:
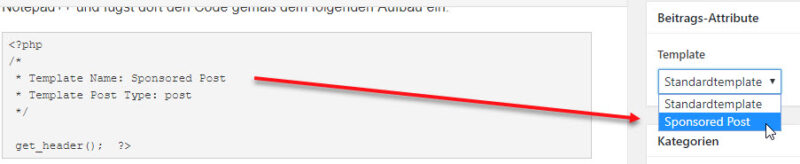
<?php /* * Template Name: Sponsored Post * Template Post Type: post */ get_header(); ?>
Durch den Kommentarbereich im Kopfbereich der Datei weiß WordPress, dass es sich um eine Vorlage für den Post Type “post” handelt. Du könntest diesen auch für weitere Post Types verfügbar machen, indem du in der Zeile “Template Post Type” weitere Post Types aufführst (kommagetrennt):
<?php /* * Template Name: Dokumentation * Template Post Type: post, page */ get_header(); ?>
Nun kannst du den Inhalt der Datei gemäß deinen Vorstellungen gestalten. Du könntest beispielsweise in der Datei eine Infobox zu Sponsored Posts auf deiner Seite ausgeben lassen, oder mit zusätzlichen Datenfeldern (z.B. Advanced Custom Fields) arbeiten, und vieles mehr. Wenn du deine Beitrags-Vorlage fertig gestellt hast, speicherst du diese und lädst sie im Anschluss via FTP in dein Theme-Verzeichnis. Beim Dateinamen kannst du dir etwas Passendes ausdenken. Ich speichere eigene Vorlagen immer gemäß folgendem Dateinamen-Schema: ct-single-name-post.php -> bei der Vorlage für Sponsored Posts wäre das dann: ct-single-sponsored-post.php (ct = Custom Template, Single = einzelner Artikel/Beitrag, Sponsored = Name der Vorlage, Post = Beitrag). Du kannst dir aber natürlich selbst einen passenden Dateinamen aussuchen.
Nach dem Upload solltest du deine neue Vorlage über die Beitragsattribute auswählen können:

Mit der Zuordnung deiner Vorlage wird nun der Inhalt gemäß deiner Vorlage ausgegeben.
Wie du gesehen hast, ist eine eigene Artikelvorlage gerade mal mit 2 Zeilen Code (Kommentar) angelegt. Die Möglichkeiten zur Darstellung von Inhalten sind damit nahezu unbegrenzt. Mittels zusätzlichen Datenfeldern, CSS Stilen, Inhaltsbereichen, etc. kannst du hier deiner Kreativität freien Lauf lassen und neben Standard Vorlagen deine Inhalte mit individuellen Layouts bestücken.
