WordPress Child Theme erstellen – Anleitung 2023

Du möchtest ein WordPress Child Theme erstellen oder willst lernen, wie du dein WordPress Theme anpassen kannst, ohne etwas kaputt zu machen? Dann hast du hier das richtige WordPress Tutorial gefunden!
Child Themes sind ein guter Einstiegspunkt, wenn es um die Anpassung eines bestehenden WordPress Themes geht. In diesem Artikel erkläre ich dir, wie du ein WordPress Child Theme erstellen kannst, welche Möglichkeiten es dazu gibt und worauf du achten solltest.
Was ist ein WordPress Child Theme?
Bevor wir mit der Erstellung deines brandneuen Child Themes loslegen, möchte ich dir kurz erläutern, was ein WordPress Child Theme ist und in welcher Beziehung es zu dem Parent Theme steht: Ein WordPress Child Theme (oder auch „Kinder-Theme“) kann ohne seine Eltern („Parent Theme“) nicht existieren. Es benötigt also ein übergeordnetes WordPress Theme, von dem es unter anderem Designvorgaben (CSS), Layouts (für z.B. Header, Footer, Page-/Post-Templates, Sidebars, etc.) und Funktionen zur Verfügung gestellt bekommt (bzw. erbt).
Das Schöne an der ganzen Sache ist Folgendes: Dein Child Theme kann durch deinen Code das Design, die Funktionen oder Templates des Eltern-Themes ergänzen, erweitern oder überschreiben, so dass du unabhängig vom Parent-Theme dein WordPress Theme frei nach deinen Wünschen & Ideen anpassen kannst.
Info: Ein Parent Theme ist ein „vollständiges“ Theme, das alle erforderlichen WordPress-Templates und Ressourcen enthält, damit das Theme funktioniert. Alle Themes – außer Child-Themes – werden daher als Parent Themes betrachtet.
Wann du ein WordPress Child Theme verwenden solltest
Nehmen wir mal an du hast ein WordPress Theme gefunden, was dir gefällt und zu deinem Webprojekt passt. Im Laufe der Zeit stellst du fest, dass du gerne umfangreicher Stile ändern möchtest, die sich z.B. nicht so einfach mit dem Customizer anpassen lassen, oder du möchtest Funktionen anpassen oder ergänzen ohne zusätzliche Plugins zu installieren.
Jetzt könntest du auf die Idee kommen, Funktionen in der „functions.php“ zu überschreiben oder neue Funktionen hinzuzufügen. Auch Änderungen an den CSS-Stilen sind zur Not schnell über die „style.css“ erledigt. Doch was passiert, wenn der Entwickler deines WordPress Themes regelmäßig Updates für dein WordPress Theme ausliefert? Vielleicht hast du schon eine Vermutung? Richtig – mit jedem Update geht dir dein kompletter Code verloren und du müsstest alles wieder manuell zum Theme hinzufügen.
Wie du ja nun weißt, sind Child Themes hier der beste Einstiegspunkt, um solchen Problemen vorzubeugen, denn alles was du in deinem Child Theme ergänzt oder überschreibst, steht dir auch nach einem Update des Parent Themes zur Verfügung.
Hier noch einige Eckpunkte, wann du ein Child Theme nutzen solltest:
Wann solltest du kein Child Theme verwenden?
Vorteile von WordPress Child Themes
Neben Freiräumen und Platz für deine Kreativität bieten dir Child Themes folgende Vorteile:
Nachteile eines WordPress Child Themes
Leider bringen Child Themes auch ein paar Nachteile mit sich, die ich dir an dieser Stelle nicht verschweigen möchte:
Tipp: Solltest du ein Child Theme mit „kopierten“ und modifizierten Templates & Funktionen im Einsatz haben, schaue regelmäßig im Changelog deines Parent Themes vorbei und passe dein Child Theme ggf. gemäß den Updates an.
Vier Möglichkeiten, um ein Child Theme zu erstellen
Nun haben wir uns schon einige Eckdaten rund ums Thema zu Gemüte geführt. Legen wir also los und schauen uns an, wie du zum Ziel kommst.
WordPress Child Theme anlegen – manuell
Die erste Möglichkeit, die ich dir vorstellen möchte, um ein eigenes Child Theme zu erstellen ist aus meiner Sicht auch die empfehlenswerteste Methode. Wenn du WordPress lernen möchtest und dir auch das nötige Grundverständnis für den technischen Background aneignen möchtest, ist es sinnvoll sich mit der Thematik auseinanderzusetzen.
Tools & Infos zur Vorbereitung
Bevor du loslegen kannst, solltest du kurz prüfen, ob du die Folgenden Tools oder Alternativen zur Verfügung hast:
Schritt 1: Ordner für dein Child Theme anlegen
Verbinde dich via FileZilla mit deinem Server und navigiere zum Verzeichnis „deine-wordpress-installation/wp-content/themes/„. In diesem Verzeichnis erstellst du nun einen Ordner mit der folgenden Struktur:
|-- dein-child-theme
|-- style.css
|-- functions.php
|-- screenshot.pngEin Child Theme besteht – abhängig von der Programmierung des Parent Theme – in der Regel aus mindestens 2 Dateien: Der „style.css“ und einer „functions.php“. Optional – aber auf jeden Fall empfehlenswert – ist die Datei „screenshot.png“. Diese sorgt dafür, dass du wie bei den anderen Themes im WordPress Backend eine Vorschau (Screenshot) oder zumindest Infos zum Theme anzeigt.
Die Dateien „style.css“ und „functions.php“ kannst du ganz einfach anlegen, indem du in FileZilla auf deinem Webspace mit der rechten Maustaste das Kontextmenü öffnest, dann den Punkt „Neue Datei erstellen“ anklickst und im Anschluss den Dateinamen inklusive der Dateiendung eingibst.
Du kannst den Ordner deines Child Themes frei benennen. Achte jedoch darauf, dass keine Leerzeichen im Namen enthalten sind. Nutze zur Trennung einen Bindestrich.
Schritt 2: Das Stylesheet „style.css“ vorbereiten
Damit WordPress dein Child Theme erkennt und dem Parent Theme zuordnen kann, musst du in der „style.css“ denn korrekten Code in Form eines CSS-Kommentars hinterlegen. Wir schauen uns das im Folgenden am Beispiel des Klassikers an – dem Twenty Nineteen Standard Theme an. Öffne die Datei „style.css“ und füge folgenden Code ein:
/*
Theme Name: Twenty Nineteen Child
Theme URI: https://de.wordpress.org/themes/twentynineteen/
Description: Child theme for the Twenty Nineteen theme.
Author: Dein Name
Author URI: https://www.deine-domain.de
Template: twentynineteen
Version: 1.0
License: GNU General Public License v2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Textdomain: twenty-nineteen-child
*/Lass uns nun kurz durchgehen, für was dieses Code-Schnipsel da ist: Durch „/*“ öffnen wir einen CSS – Kommentar. Das heißt, hier wird kein Stil definiert oder irgendetwas ausgeführt, sondern es handelt sich lediglich um einen Kommentar. Die „Zauberei“ hierbei liegt darin, dass WordPress diesen Kommentar auslesen und interpretieren kann. Durch „*/“ wird der Kommentar abgeschlossen. Deine eigenen CSS-Stile kannst du unterhalb des Kommentars hinterlegen, um das Design indiviuell anzu passen.
Schauen wir uns nun aber erst einmal den Kommentar Zeile für Zeile an, damit du weißt, was hier ausgezeichnet wird:
Um WordPress-Themes für die Öffentlichkeit zu entwickeln – entweder kostenlos oder gegen Bezahlung – musst du dich mit der GNU General Public License (GPL) vertraut machen, die WordPress verwendet. Mehr Infos findest du im WordPress Theme Handbuch unter WordPress Licensing & GPL
Schritt 3: Die functions.php deines Child Themes
Im nächsten Schritt kümmern wir uns die „functions.php“. Abhängig vom gewählten Theme müssen wir jetzt festlegen, wie die CSS-Stylesheets geladen werden sollen. In unserem Fall laden wir zuerst die Stile des Parent Themes und im Anschluss die unseres Child Themes. Hierzu fügen wir folgenden Code in die „functions.php“ ein:
<?php
/* Child Theme Styles */
function child_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( 'parent-style' ) );
}
add_action( 'wp_enqueue_scripts', 'child_theme_enqueue_styles' );Wichtig: Die „functions.php“ muss ein öffnendes PHP-Tag enthalten („<?php“). Wir definieren uns die Funktion „child_theme_enque_styles“ und teilen WordPress mit, wie die CSS-Dateien geladen werden sollen. Über „add_action“ „haken“ wir die Funktion in WordPress ein, damit sie auch ausgeführt wird.
Kurze Erläuterung:
Tipp: In der „functions.php“ kannst du natürlich alle weiteren projektrelevanten Funktionen für dein Child Theme hinterlegen.
Die hier beschriebene Vorgehensweise kann – abhängig von deinem Parent Theme – etwas anders sein. Der WordPress Codex sagt hierzu: „Idealerweise lädt das Child Theme beide Stylesheets (das des Eltern Themes und das des Child Themes), aber nicht alle Themen tun dies. Daher musst du denn Code des Eltern Themes untersuchen, um zu sehen, was es tut und um den Namen des Handles zu erhalten, den das Eltern Theme verwendet. Das Handle ist der erste Parameter von wp_enqueue_style().“ Für weitere Infos schau mal im WordPress Developer Bereich unter „Child Themes“ vorbei.
Schritt 4: Screenshot für dein Child Theme erstellen

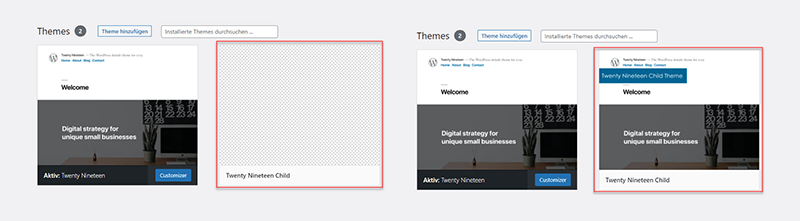
Nicht notwendig, aber dennoch empfehlenswert ist es, die Datei „screenshot.png“ im Ordner deines Child Themes abzulegen. Wie du im Bild oben sehen kannst, ist es hilfreich für die Vorschau im WordPress Backend ein Bild zu hinterlegen. Dieses Bild muss nicht zwangsläufig ein Bildschirmfoto deines Designs sein. Was genau der Inhalt deines Bildes ist, bleibt dir überlassen.
Schritt 5: Optionaler Export/Import bestehender Einstellungen
Wenn du bereits im Eltern Theme deine Seite bearbeitet hast und nicht möchtest, dass deine Einstellungen verloren gehen, dann solltest du vor der Aktivierung deines Child Themes diesen Zwischenschritt machen. Manche Themes bieten eine Export-/Import-Funktion an – manche jedoch nicht. Solltest du keine Möglichkeit haben, deine Einstellungen zu sichern, lade dir das Plugin „Customizer Export/Import“ herunter und installiere es.
Jetzt kannst du über den WordPress Customizer die Einstellungen von deinem Eltern Theme exportieren und im Anschluss für dein Child Theme importieren.
Schritt 6: Dein WordPress Child Theme aktivieren
Zum Abschluss musst du dein Child Theme noch aktivieren. Die Vorgehensweise ist die gleiche, wie bei allen WordPress Themes: Gehe auf den Menüpunkt „Design“ -> „Themes“ und schalte dein Child aktiv, indem du auf den Button „Aktivieren“.
Wenn du alles richtig gemacht hast, sollte nun alle funktionieren. Ist etwas schiefgelaufen, zeigt dir WordPress eine Fehlermeldung. Dann musst du nochmal schauen, ob du irgendwo einen Fehler in der „style.css“ oder „functions.php“ hast.
Wenn du in Schritt 5 eine Sicherung erstellt hast, kannst du diese nach der Aktivierung nun importieren.
WordPress Child Theme mit Hilfe eines Plugins erstellen

Wie bereits angesprochen, kannst du ein Child Theme auch via Plugin erstellen. Hierzu kannst du im WordPress Plugin-Verzeichnis einfach mal nach „Child Theme“ suchen.
Das Plugin „Child Theme Configurator“ z.B. ist zügig installiert und über das Menü „Werkzeuge“ -> „Kindthemen“ kannst du direkt loslegen und ein Child Theme zu den installierten Themes erstellen lassen.
Tipp: Wenn du dir die manuelle Erstellung nicht zutraust oder keine Lust darauf hast, dann nutze ein Plugin oder hol dir Unterstützung von einem WordPress Experten.
WordPress Child Theme anpassen
Zum jetzigen Zeitpunkt hast du ein funktionierendes Child Theme erstellt, das aber noch keine eigene Funktion oder individuelle CSS-Stile hat. Damit der Aufwand Sinn macht, ist der nächste Schritt logischerweise die Erweiterung bzw. Anpassung deines Eltern Themes.
Im Folgenden schauen wir uns ein paar mögliche Szenarien an, die bei der Nutzung eines Child Themes auf deiner Wunschliste stehen könnten.
Template Files des Parent Themes anpassen
Ein typisches Anwendungs-Szenario beim Einsatz von Child Themes ist die Anpassung von Template-Dateien. Wie du bereits gelernt hast, sind Änderungen, die du im Eltern Theme anlegst, nicht updatesicher. Somit ist es sinnvoll diese im Child Theme umzusetzen. Hier ein paar mögliche Dateien, die oft mittels Child Theme angepasst werden:
Wie gehst du nun vor? Ganz einfach: Kopiere die Dateien, die du ändern möchtest vom Eltern Theme in dein Child Theme. WordPress erkennt das automatisch. In der Kopie kannst du nun deinen eigenen Code unterbringen bzw. die gewünschten Änderungen vornehmen.
CSS-Stile zum Child Theme hinzufügen
Im Stylesheet „style.css“ deines Child Themes kannst du eigene Stile definieren oder die Stile deines Parent Themes überschreiben. Je nachdem, welches Eltern Theme du im Einsatz hast, musst du dir natürlich anschauen, welches CSS-Klassen und ID’s bereitgestellt werden. Schaue hierzu mal im Stylesheet des Parent Themes nach oder nutze die Google Chrome Developer Tools, um live den Quellcode des Eltern Themes zu analysieren.
Hierfür musst du natürlich das Parent Theme aktiviert haben. Wenn du die gewünschten Stilbereiche gefunden hast, kopiere die die CSS-Klassen und ID’s und definiere deine eigenen Stile dafür in der „style.css“ deines Child Themes.
WordPress lädt zuerst das Stylesheet des Eltern-Themes und im Anschluss deine Stilvorlage. Das bedeutet, wenn du die gleichen Klassen & ID’s nutzt und mit deinen angepassten Stilen verwendest, werden die ursprünglichen Stile überschrieben.
An dieser Stelle sei nochmal kurz gesagt, dass du Folgendes vor dem Einsatz eines Child Themes hinterfragen solltest: Wenn du nur minimale CSS-Anpassungen am Eltern Theme vornehmen willst, ist oft der sinnvollere Weg auf ein Child Theme zu verzichten und ggf. ein paar Zeilen Code im WordPress Customizer unter „Eigenes CSS“ zu hinterlegen.
Funktionen zum Child Theme hinzufügen
Neben den CSS-Stilen und den Template-Dateien kannst du in der „functions.php“ natürlich noch weitere Funktionen unterbringen. Ein paar typische Funktionen in deinem Child könnten folgende sein:
Auch in diesem Fall solltest du abwägen, ob du ein Child Theme benötigst oder ob du dir vielleicht besser ein eigenes Plugin schreibst. Je nach Funktion kann es sinnvoll sein, diese in ein eigenes Plugin auszulagern, denn diese steht dir dann nach einem Design-Wechsel immer noch zur Verfügung.
Vorgefertigte Child Themes herunterladen
Viele Theme-Entwickler stellen dir auf der Website vorbereitete Child Themes zur Verfügung, die du kostenlosen downloaden kannst. Das erleichtert dir den Zugang und spart dir etwas Eigenarbeit. Achte aber bitte darauf, aus welchen Quellen du solche Child Themes herunterlädst.
Im Folgenden eine kurze Übersicht von beliebten WordPress Themes mit seriösen Download-Quellen für vorgefertigte Child Themes:
| Theme | Installationen | Child Theme |
|---|---|---|
| Astra Theme | 1.000.000 | Download |
| Ocean WP | 700.000 | Download |
| GeneratePress | 400.000 | Download |
| Kadence | 100.000 | Download |
| Neve | 300.000 | Download |
Anmerkung: Viele Premium Themes bieten dir ebenfalls kostenlose Child Themes zum Download an. Einfach mal danach bei Google suchen oder beim Entwickler auf der Website vorbeischauen.
Wichtig: Sicherheit von WordPress Child Themes
Zum Abschluss noch ein paar wichtige Hinweise zum Thema Sicherheit: Wenn du in deinem Child Theme z.B. Template-Kopien aus deinem Parent Theme abgespeichert hast, rate ich dir regelmäßig die Changelogs und Updates deines Eltern-Themes im Auge zu behalten.
Nehmen wir an, in einer kopierten Datei wie der „header.php“ oder „footer.php“ wurde eine Sicherheitslücke gefunden, die der Entwickler in einem Security-Update geschlossen hat. Wenn ein solcher Fall eintritt und du das nicht mit auf dem Schirm hast, machst du deine Website angreifbar, da WordPress ja dein kopiertes und modifiziertes Template nutzt. Durch die Kopie hast du dir ggf. den Code mit der Sicherheitslücke gespeichert. Um die Lücke zu schließen, musst du also tätig werden.
Neben dem Changelog des Entwicklers kannst du zusätzlich auf das kostenlose Plugin Child Theme Check zurückgreifen. Diese prüft nämlich die Veränderungen der Theme Dateien und vergleicht diese. So kannst du schnell schauen, was sich an welcher Stelle im Code geändert hat.